IPFS Mobile Design Guidelines
Bringing the power, safety and speed of a P2P internet to everyone
The focus of the development of IPFS to date has been primarily on the desktop and servers. However, the growth of the Internet for more than a decade has been almost entirely on mobile devices. Smartphone use has eclipsed desktop, especially in emerging markets, where IPFS stands best to address use cases, patterns and concerns around data sovereignty, offline applications and security.
Challenge
Based on the work started at Protocol Labs with the IPFS Browser Design Guidelines, Protocol Labs was interested developing guides and best practices to building a safer, faster Peer-to-Peer (P2P) Internet to everyone with a smartphone.

Role
My role with the IPFS guidelines was to analyse and develop strategy for IPFS on mobile. This included primary and secondary research, documentation as well as inteface and interaction design and guidelines.
Process
- Designed and facilitated workshops and co-creation sessions with stakeholders and community members
- Designed, recruited and conducted primary research with three different cohorts spanning four continents
- Secondary research and competitive landscape analysis of p2p and adjacent platforms and tools
- Collated, compiled and documented research analysis and findings for dissemination
- Engaged with developer community for primary research and feedback
Results
- Designed and conducted qualitative user research across North America, Europe and Africa consisting of three separate cohorts: Experts, Early Adopters and Potential Users
- Compiled findings and created clear design guidelines to create that level of clarity, designers and developers need to unlock the power of the decentralised mobile web
- Primary research of application and platform landscape and ecosystem examined through Application Survey, including a review, documentation and analysis of mobile browsers, then mobile sharing interaction patterns in examination of broad spectrum of P2P and mobile apps
- Established cross-app feature and interaction landscape to examine everything in context, followed by analysis
- Designs and design pattern documentation exploring and defining how IPFS should be used in a mobile context, including design principles and scenarios
- Mobile app Durin developed internally based on the research and design work
IPFS Mobile Design Guidelines on GitBook
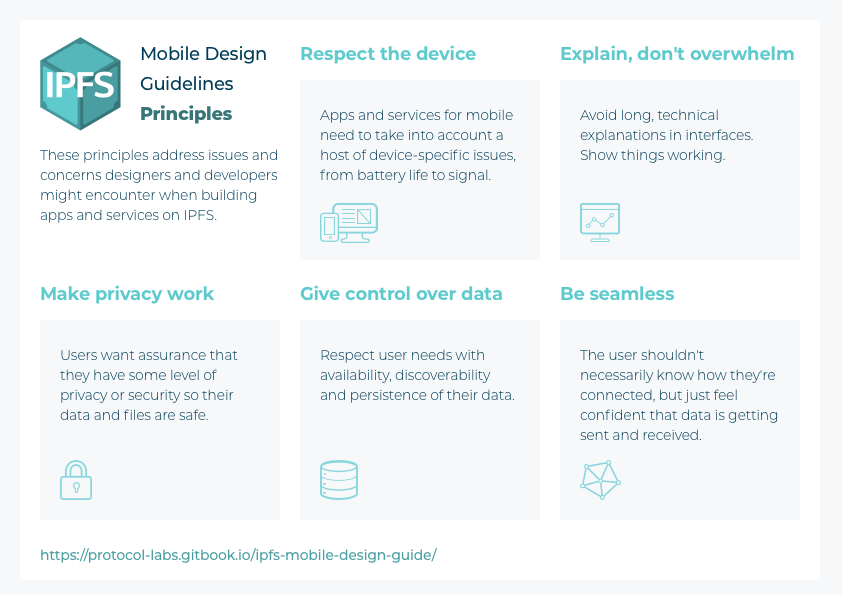
Design Principles
We developed a number of Design Principles for designing for IPFS. These are suggestions for designers and developers of what to think about when building their apps and services on IPFS.

Each design principle, such as Respect the Device shown here, distilled the research and workshops to provide best practices and overarching rationale for how mobile apps that use IPFS should be designed.

Design Scenarios
Following the Principles we then created Design Scenarios to help designers and developers with situations they are likely to encounter when creating mobile apps and services for IPFS. The scenarios include onboarding, sharing through the mobile OS, sending large files, offline media and identity management. Below are two examples:
Sharing a file on mobile with/without internet access

Large file sent to other user with/without internet access

Durin
Protocol Labs then used the design principles and guidance to go on to develop native apps available on both the iOS and Android app stores, to utilise and test out the principles and guidelines called Durin.

Durin is open source and available on the Github repo.
